Author: Natan Ferreira

What are Specifications in Spring Data Jpa?
 Natan Ferreira
Natan Ferreira- 0
- 341
Specifications allows the creation of dynamic queries programmatically using the provided filters in a flexible way. “JPA 2 introduces a criteria API that you can use to build queries programmatically. By writing a criteria, you define the where clause of a query for a domain class. Taking another step back, these criteria can be regarded as…
Read More
How to perform database schema versioning with Flyway and Spring?
 Natan Ferreira
Natan Ferreira- 0
- 160
Flyway is a tool used for database migration control. Migrations are executed automatically, and we also have a history of database modifications. Flyway supports many databases, but in this example, we will use MySQL. Requirements Project With this site, you can create your Spring project: https://start.spring.io To establish a connection with the database, we need…
Read More
What is Garbage Collection in Java?
 Natan Ferreira
Natan Ferreira- 0
- 89
It is a process that manages memory in software written in Java. When running programs on the JVM (Java Virtual Machine), objects are created in the Heap memory. When these objects are no longer needed, the Garbage Collector will find unused objects and remove them from memory, helping to prevent memory leaks. We need to…
Read More
How to make custom directive in Angular?
 Natan Ferreira
Natan Ferreira- 0
- 165
Before creating a custom directive, we need to understand what a directive is in Angular. “Directives are classes that add additional behavior to elements in your Angular applications.” “Use Angular’s built-in directives to manage forms, lists, styles, and what users see.” The different types of Angular directives are as follows: Directive Types Details Components Used…
Read More
How to improve the performance of primitive types in Java’s Stream Api?
 Natan Ferreira
Natan Ferreira- 0
- 172
Java’s Stream API facilitates code maintenance, is used with lambda expressions and functional paradigm. It offers many features such as filtering a list, among others. Let’s see an example. For this, I created a class called Product. I populated a list of products and created the following stream. My goal is to map the quantity,…
Read More
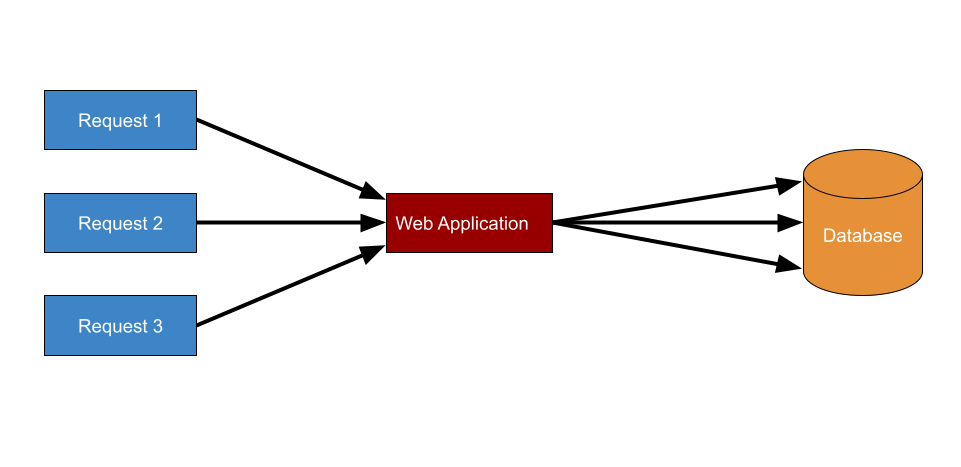
What is Connection Pool?
 Natan Ferreira
Natan Ferreira- 0
- 192
Connection Pool is very important for improving the response time of applications. To discuss connection pool, it’s important to understand how database connections work in an application. Let’s use the example of a web application, an API. Without Connection Pool A request was made to the application to fetch some information, and in this example,…
Read More
How to use Qualifier in Quarkus?
 Natan Ferreira
Natan Ferreira- 0
- 905
Imagine the following scenario where there are multiple implementations for the same interface, and when using dependency injection, the software needs to understand which implementation to use. Let’s illustrate with an example to understand what the problem is and how to solve it. Website Diagram: https://refactoring.guru/ In the example, we will have a delivery system that…
Read More
What is Dependency Injection?
 Natan Ferreira
Natan Ferreira- 0
- 126
To understand, I believe the best way is through an example. Let’s take a look at a simple delivery system. It’s not a complete system; it’s something didactic and simple to illustrate. Website Diagram: https://refactoring.guru/ In the example, we will have a delivery system that can be done by truck or ship, where there is…
Read More
How to create a Custom Annotation in Quarkus Framework?
 Natan Ferreira
Natan Ferreira- 0
- 1158
It’s important to perform validations in the system. There are dependencies available for this with a lot of ready-made solutions. For example, in the case of Quarkus, we can use Hibernate Validator, which provides us with some annotations to solve common problems. However, if it’s necessary to perform a validation for which there is no…
Read More
What is Data Binding in Angular?
 Natan Ferreira
Natan Ferreira- 0
- 126
It’s a way of communication between TypeScript code and HTML template. Let’s see an example below. I created a component called “user”. We have a variable that stores the value of the “username” and a method that resets this value, it’s a method triggered by a click event in the HTML template. In the HTML…
Read More